ウィジェットアイコン
26 4月, 2022Klaviyo と連携
26 4月, 2022Elevate your loyalty program display with BON x PageFly integration
Appearance and branding are vital for a loyalty program. Now, BON Loyalty has integrated with PageFly – the #1 page builder app in Shopify. With this integration, you can improve your customers’ awareness to your brand and loyalty program, impress your customers and enhances customer loyalty.
Initial setup
Before being able to customize, you must finish the required settings below:
- In BON: Stores with the Basic plan or higher can use this feature. The Program status and the Loyalty Page status must be enabled.
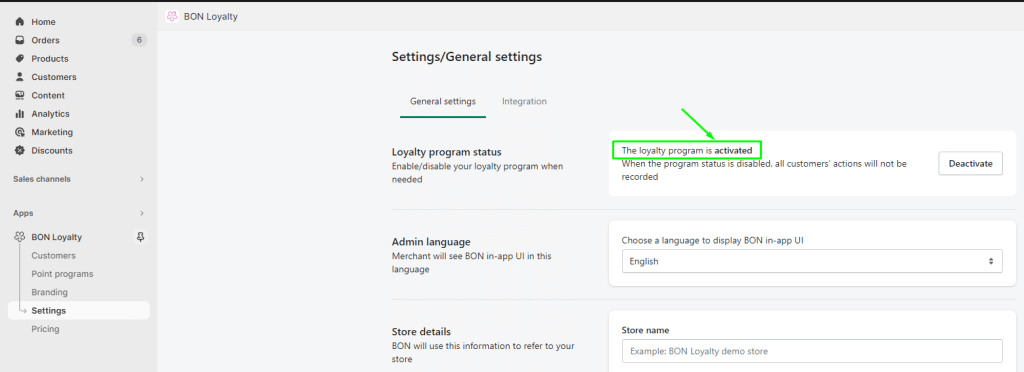
To activate the Program status, go to BON > Settings tab > Click “Activate” button > Save:

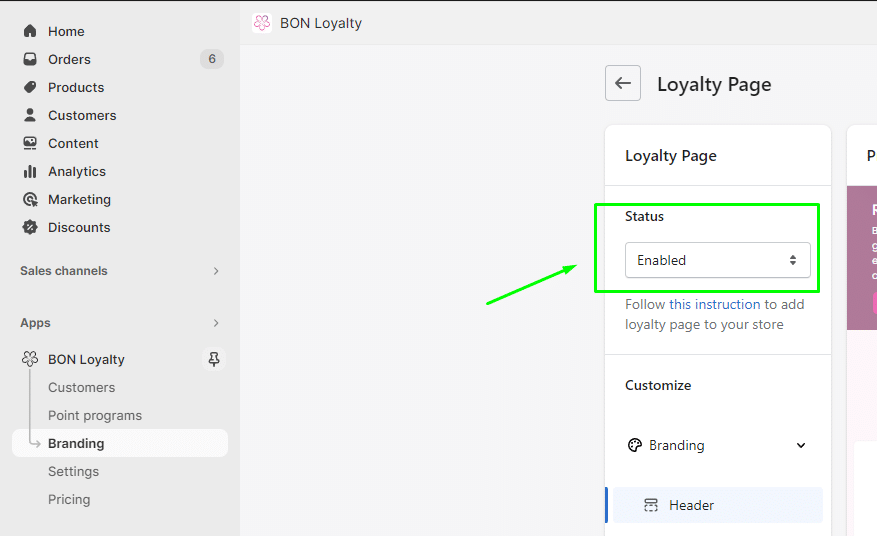
To activate the Loyalty Page feature, go to Branding > Loyalty Page > Click on the Status bar > Select “Enabled” > Click Save.

- In PageFly: The BON integration must be activated.
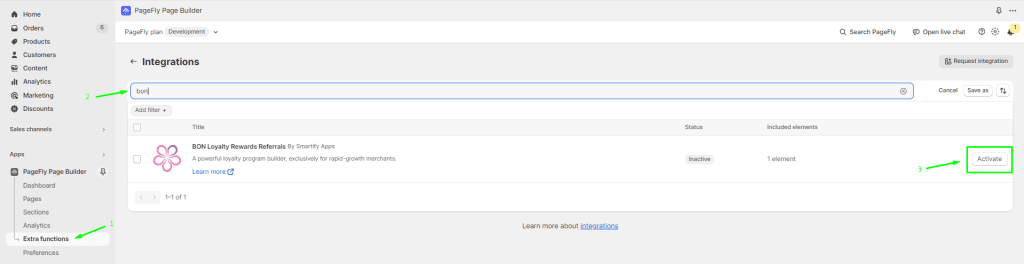
Go to “Extra functions” > Click on the search icon > Type “BON” > Click the “Activate” button to integrate:

Create a loyalty page with the PageFly app
This option allows you to set up a loyalty page on PageFly – while using BON’s loyalty page feature.
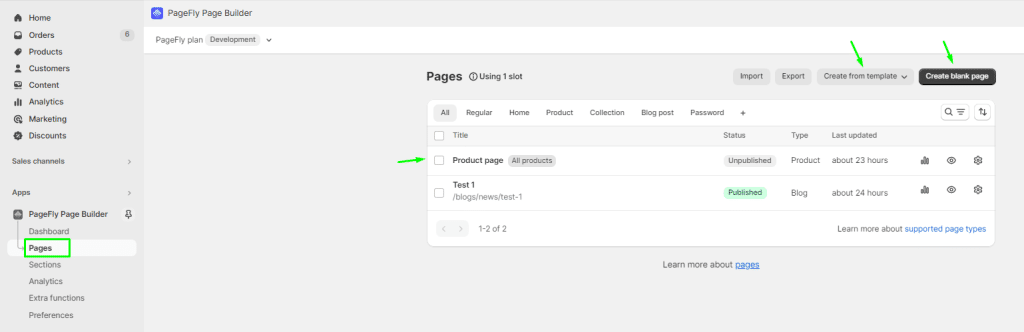
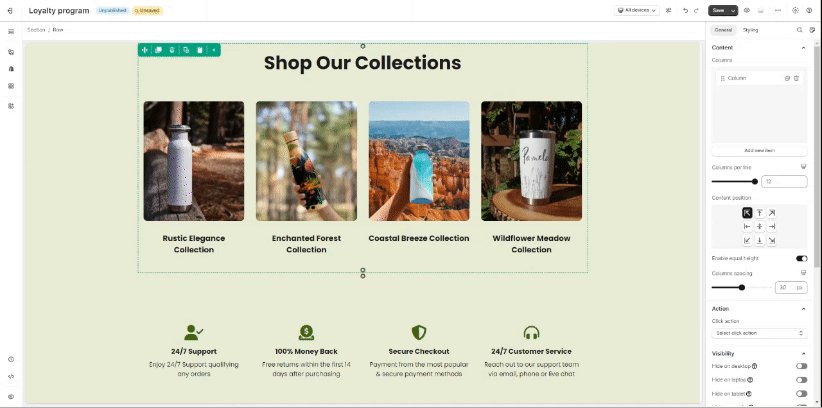
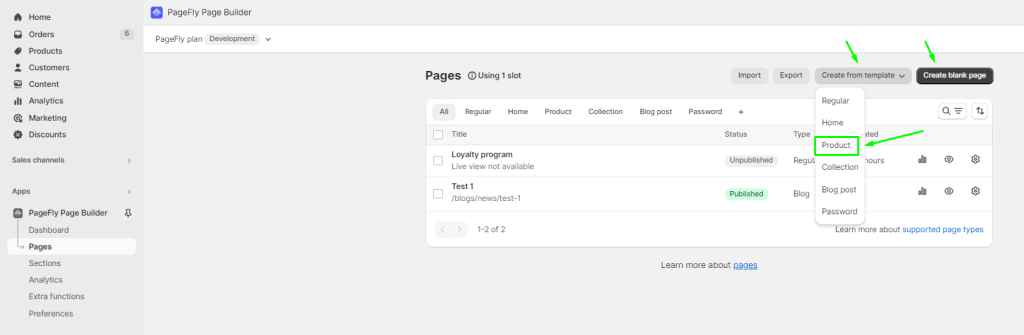
1. In the Pages tab of PageFly, you can customize the existing pages, or create a new page.

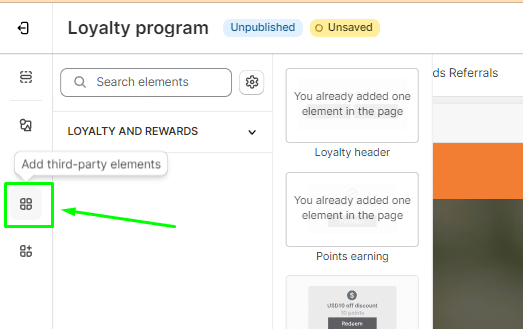
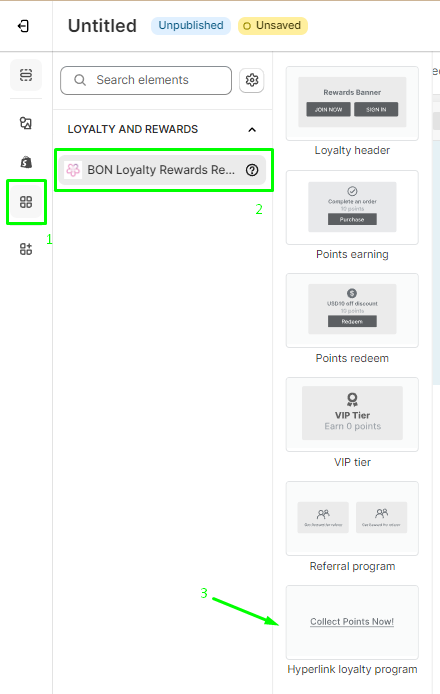
2. On the left menu bar, select “Add third-party elements”:

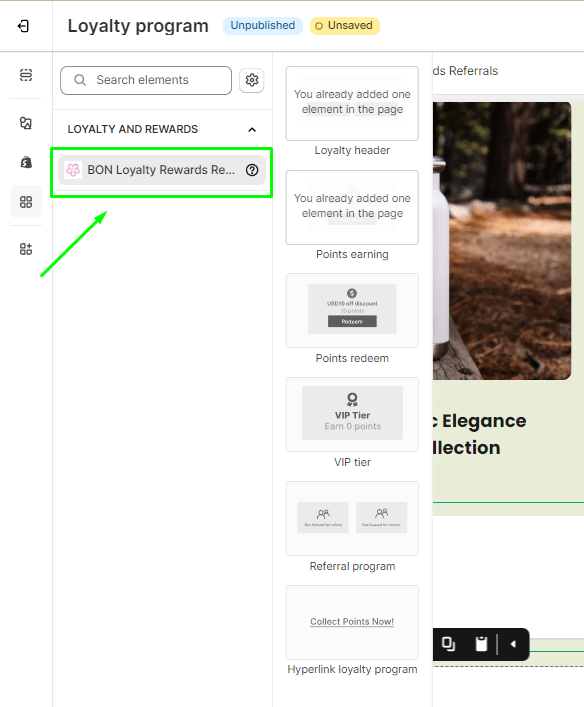
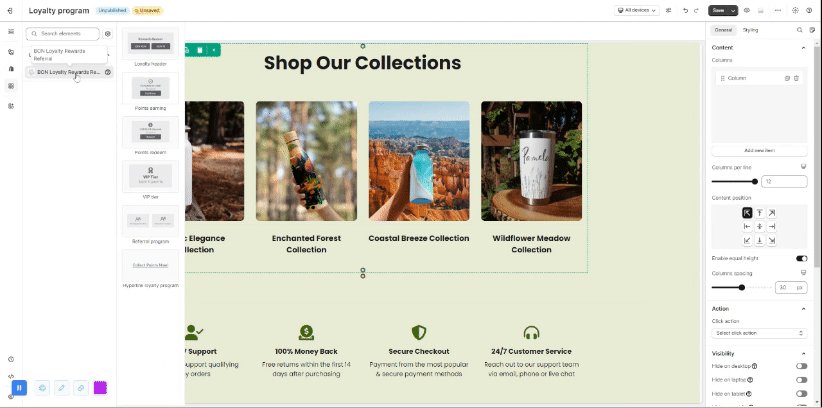
You can search “BON” in the Search elements bar, or select from the Loyalty and Rewards type.
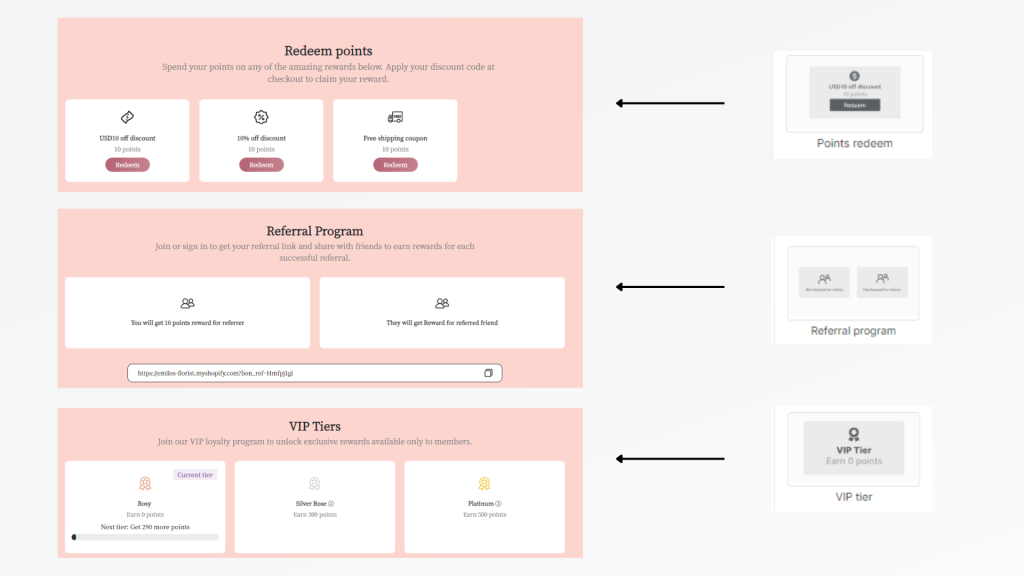
Click on the BON app and you will find 6 elements to add in the page:

5 of them are the segments for a loyalty program – technically supported by the BON Loyalty app:
- Loyalty header
- Points earning
- Points redeem
- VIP tier
- 紹介プログラム


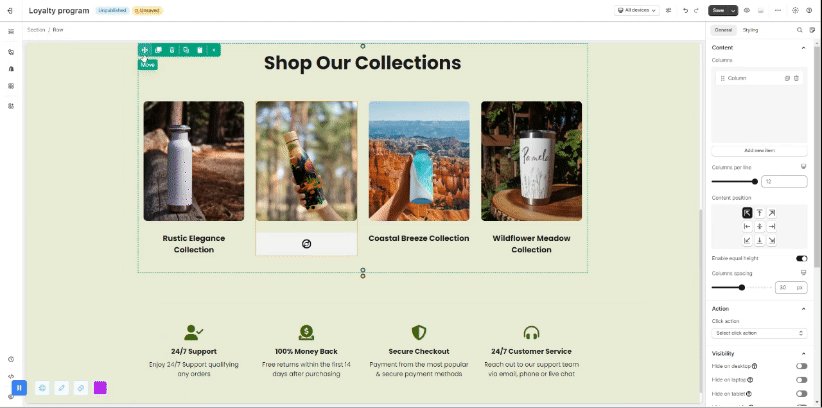
3. Click and drag the selected item to the page.
4. Click Save after you’ve finished the customization.

注:
- You can select some or all BON segments in the PageFly app.
- To change the visualization (image, color,..etc) kindly edit in BON app > Branding > Loyalty page.
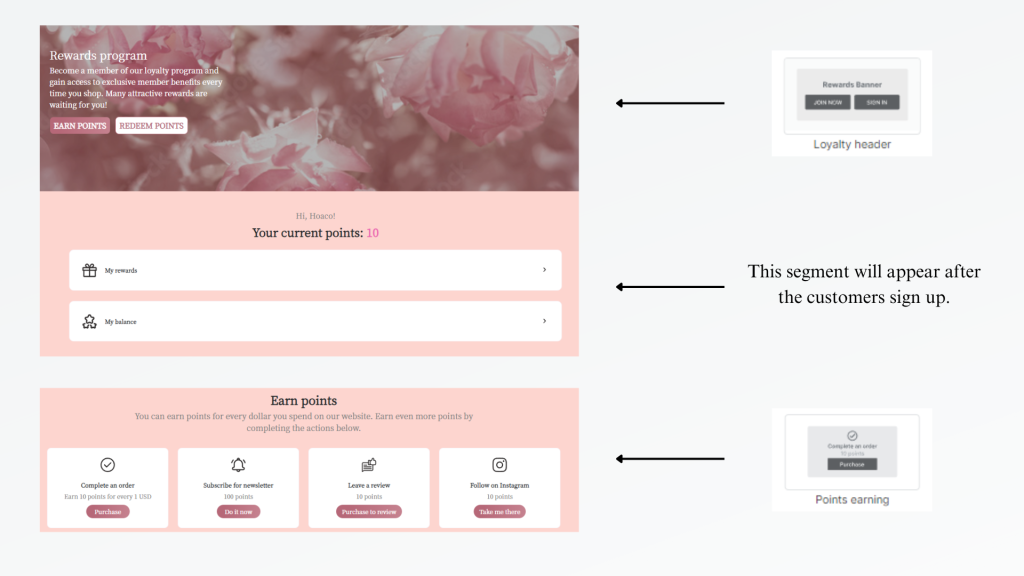
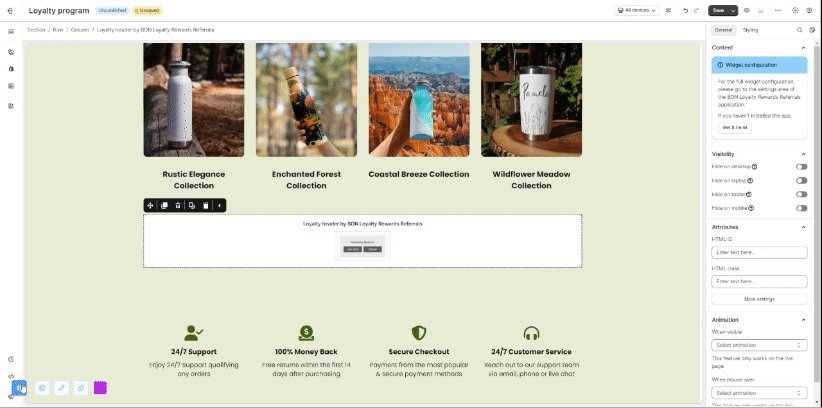
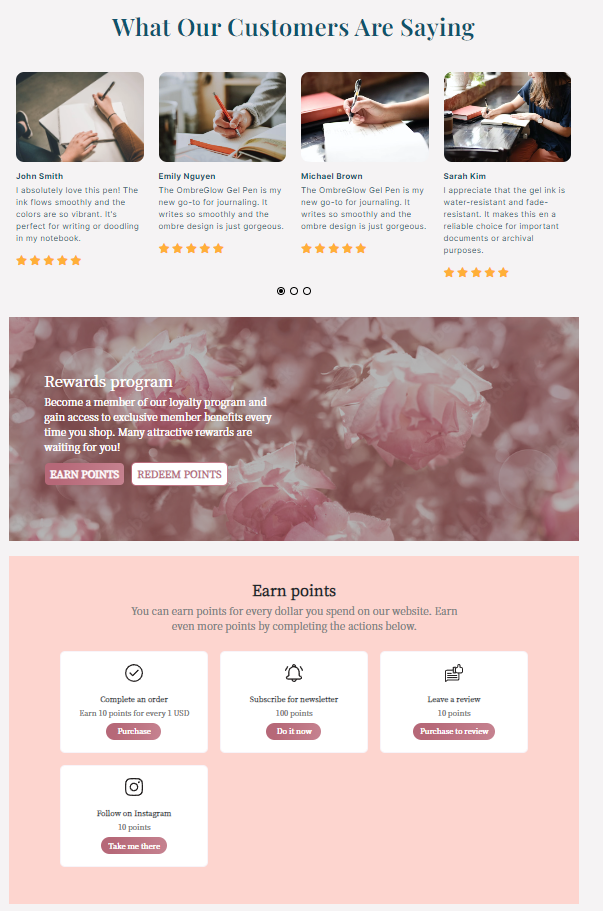
For example, this store would like to display some parts of the loyalty program in their product review page:

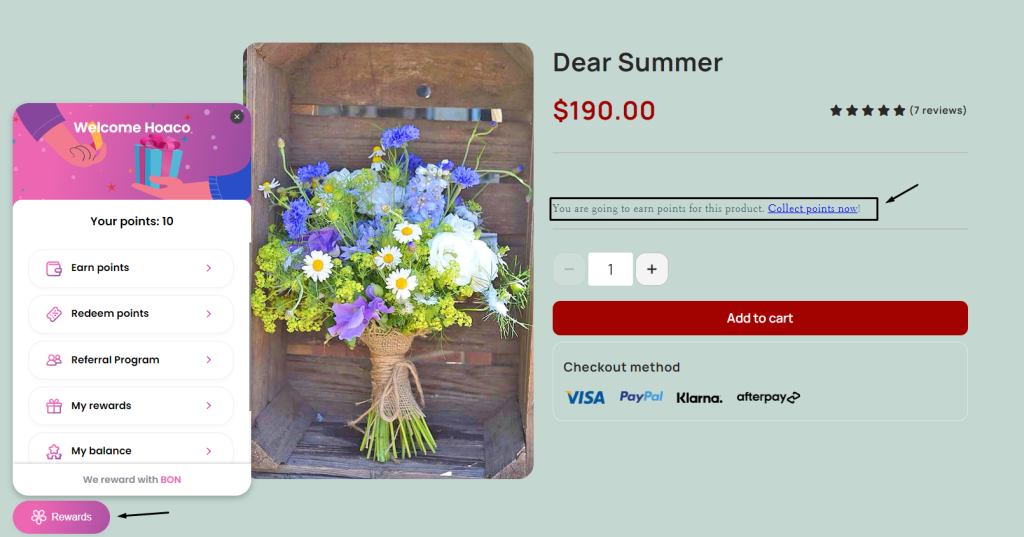
Create a BON hyperlink on Product pages
This feature allows you to put the BON loyalty program’s rewards and offers on the product page – increasing customers’ awareness of the loyalty program.
1. In PageFly app > Pages tab > create or edit a Product page:

2. On the left menu bar, select “Add third-party elements”.
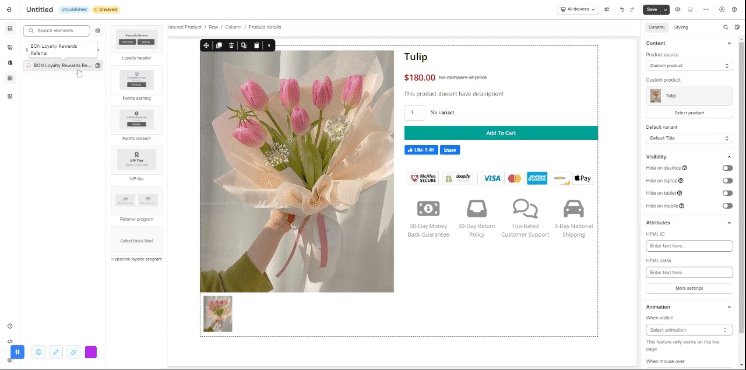
You can search “BON” in the Search elements bar, or select from the Loyalty and Rewards type.
Click on the BON app > Select “Hyperlink loyalty program”.

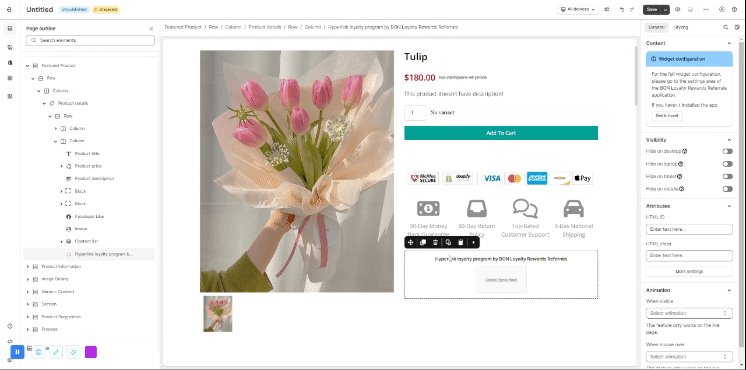
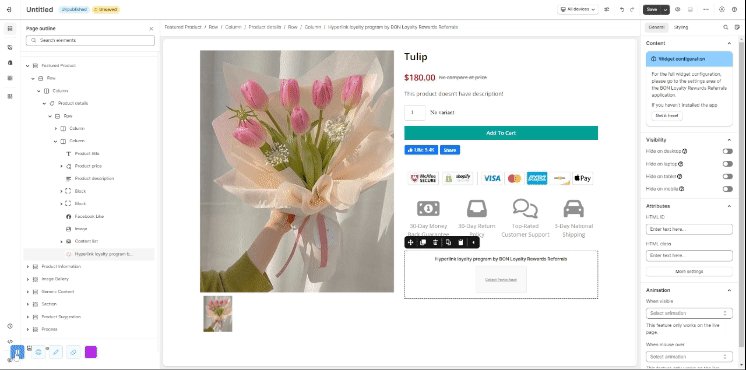
3. Click and drag the selected item to the Product details element:

4. Click Save after you’ve finished the customization.
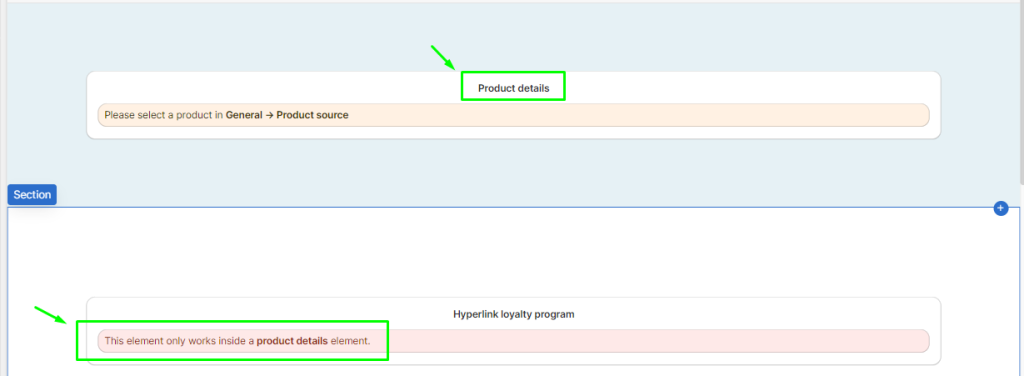
Important note: The hyperlink loyalty program segment only works inside a Product details element. If the segment is out of the Product details element, an error notification will appear:

After you finish the setup and publish the page, you can see the text and the hyperlink. When customers click on the blue hyperlink, the widget will automatically appear.
Note: The content of the hyperlink is by default and cannot be edited.