
Loyalty page display with no coding
28 2月, 2023
Post-purchase page
28 2月, 2023コード表示ロイヤルティページ
非2.0 Shopify テーマでのロイヤルティページ表示方法 without template section apps)
重要なお知らせ:BON のロイヤルティランディングページ表示はBasic プラン以上で利用可能です。詳しくは料金プランをご確認ください。
はじめに
少しのコード調整で、競合と差をつける魅力的なロイヤルティページを作成できます。ぜひこの機会を活かして、お客様のエンゲージメントを高め、売上アップにつなげましょう!
概要
ロイヤルティページを有効化する
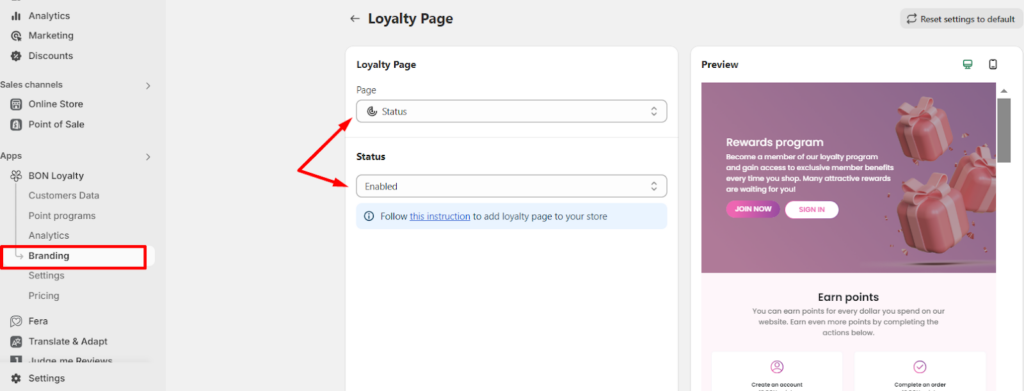
BON Loyalty > ブランディング > ロイヤルティページ > ステータス > ロイヤルティページを有効化します。

ストアフロントにロイヤルティページを表示
ロイヤルティページを有効化したら、お客様に見えるように設定しましょう!
1. テーマ内に新しいロイヤルティページテンプレートを作成
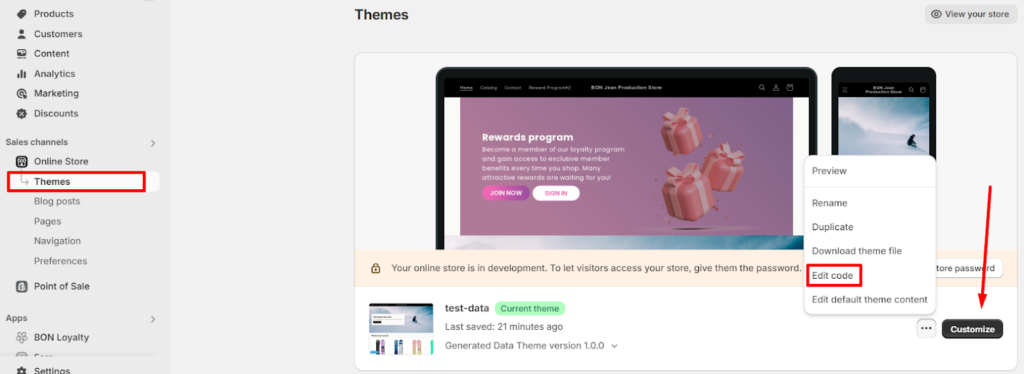
Shopify 管理画面 > 販売チャネル > オンラインストア > テーマ に進み、3点ボタンをクリック > コードを編集 を選択します。

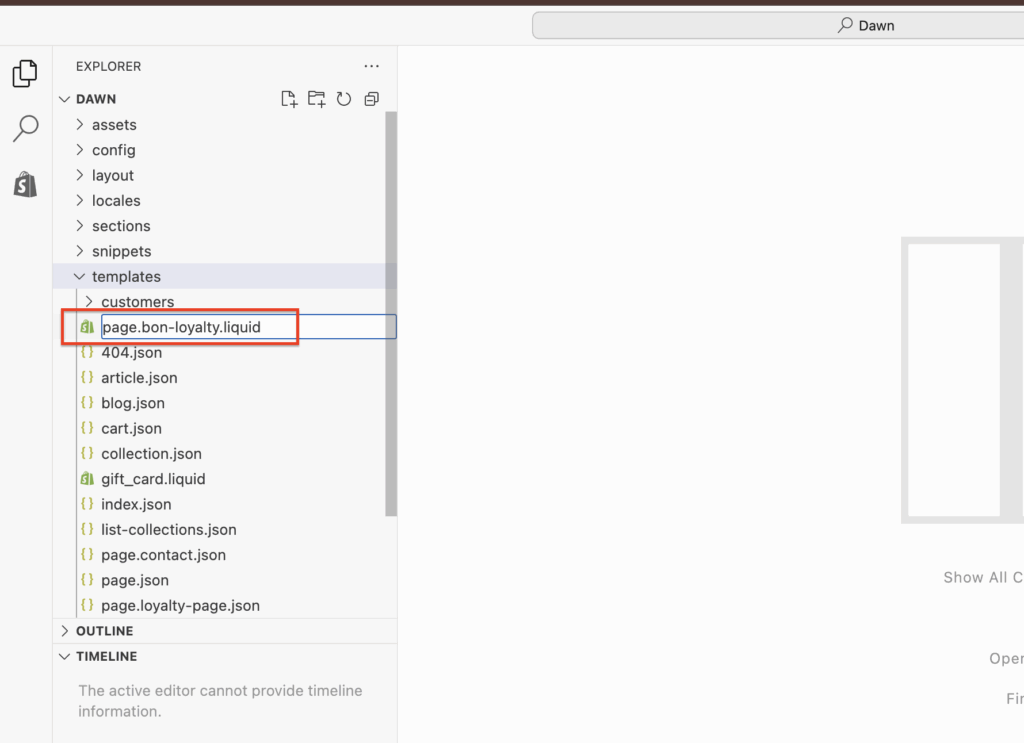
In the Templates tab > Right-click and select New File.

Name the page using the following format: page.name-of-the-page.liquid. For example: page.bon-loyalty.liquid.

Paste the following code into the page section > Save.
重要:表示の不具合を防ぐため、このコードは編集しないでください。
{% liquid
assign bonLoyaltyPageInfo = shop.metafields.bonLoyaltyPageInfo.bonLoyaltyPageInfo
assign bonShopInfo = shop.metafields.bonShopInfo.bonShopInfo
%}
<script> var bonLoyaltyPageInfo = {{ bonLoyaltyPageInfo | json }}; </script>
<script> var bonShopInfo = {{ bonShopInfo | json }}; </script>
<div class='shopify-section'>
{{ page.content }}
<script id='script-bon-loyalty-page' src='https://d31wum4217462x.cloudfront.net/loyalty_page/js/app.js'></script>
</div>
2. ページセクションに新しいテンプレートを追加
次に、ストアで現在使用しているページに新しく作成したテンプレートを割り当てます。
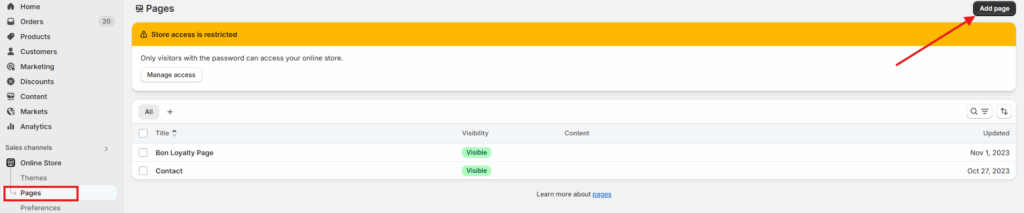
Shopify 管理画面 > 販売チャネル > オンラインストア > ページ > ページを追加 に進みます。

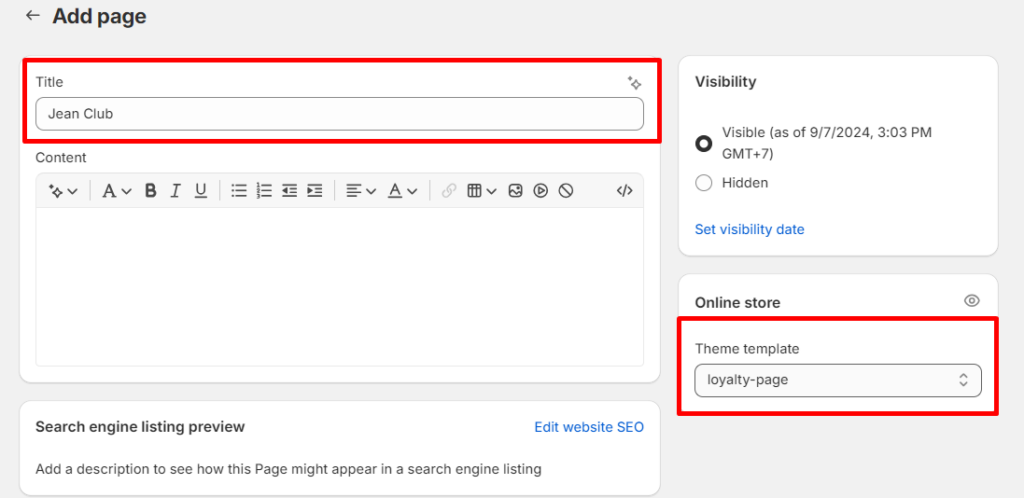
テーマテンプレート欄で、作成した新しいテンプレートを選択します。ロイヤルティページに名前を付けます(例:リワードプログラム、ロイヤルティページ)。

3. コンテンツ > メニュー に新しいテンプレートを追加
最後に、ロイヤルティページをストアフロントに配置します。
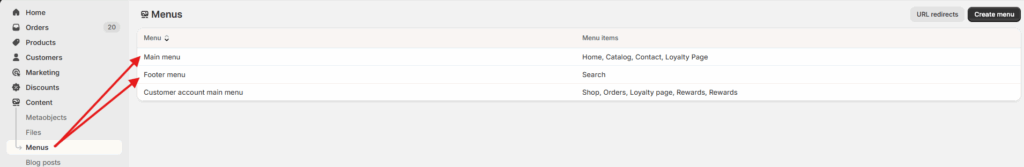
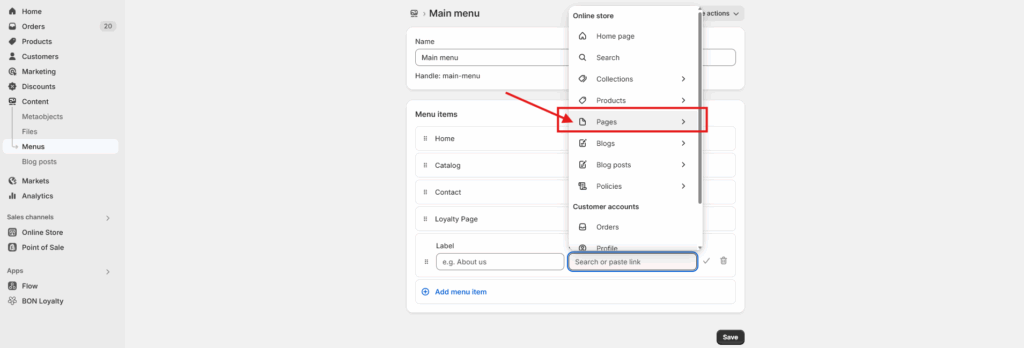
Shopify 管理画面 > 販売チャネル > オンラインストア > コンテンツ > メニュー に進み、メインメニュー(ヘッダー)またはフッターメニューのいずれかにロイヤルティページを表示するよう設定します。

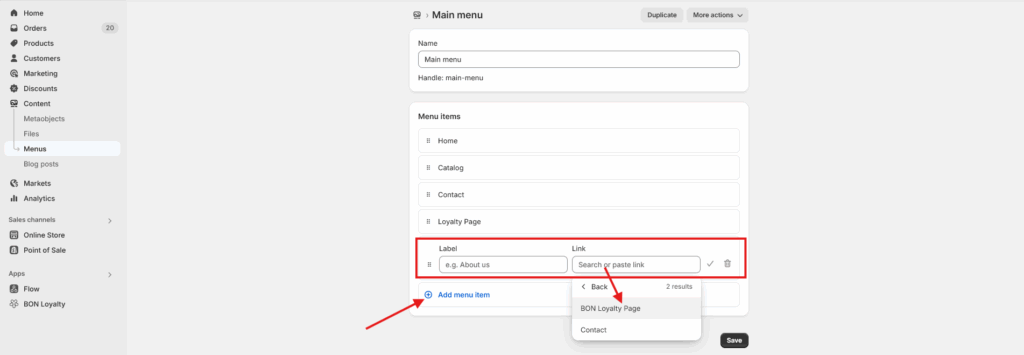
メインメニュー または フッターメニュー をクリックし、メニュー項目を追加 を選択します。
ラベル:BON Loyalty など、ページ名を入力します
リンク:ページ を選択し、先ほど作成したロイヤルティページを選びます。
最後に、保存をクリックして変更を適用します。


これでロイヤルティページが完成し、お客様とのエンゲージメントやリワード提供を開始できます!