How to change the Pricing plan
28 2月, 2023コード表示ロイヤルティページ
28 2月, 2023コード不要のロイヤルティページ表示
テンプレートセクションアプリに対応した Shopify 2.0 テーマでロイヤルティページを表示する方法を理解しましょう
重要:BON のロイヤルティランディングページ表示はBasic プラン以上で利用可能です。詳しくは料金プランをご確認ください。
はじめに
BON を使えば、魅力的でユーザーフレンドリーなロイヤルティページを、コーディング不要でストアに直接埋め込むことができます。このガイドでは、ロイヤルティページの設定方法をご案内し、すぐにお客様とのエンゲージメントを高め、ブランドの認知度を向上させられます。
注意:お使いのテーマがテンプレートセクションアプリに対応していない場合は、こちらのコードを使ったロイヤルティページ作成ガイドをご参照ください。
概要
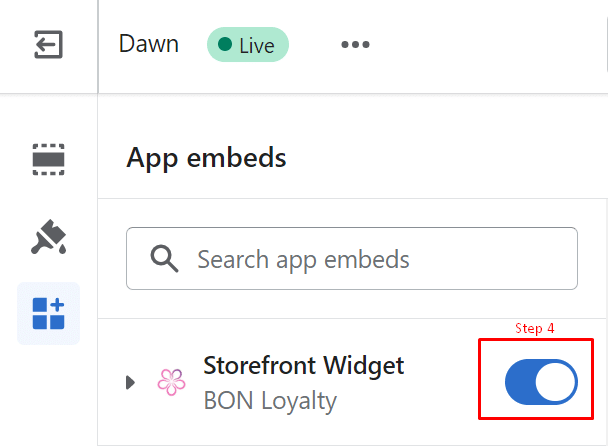
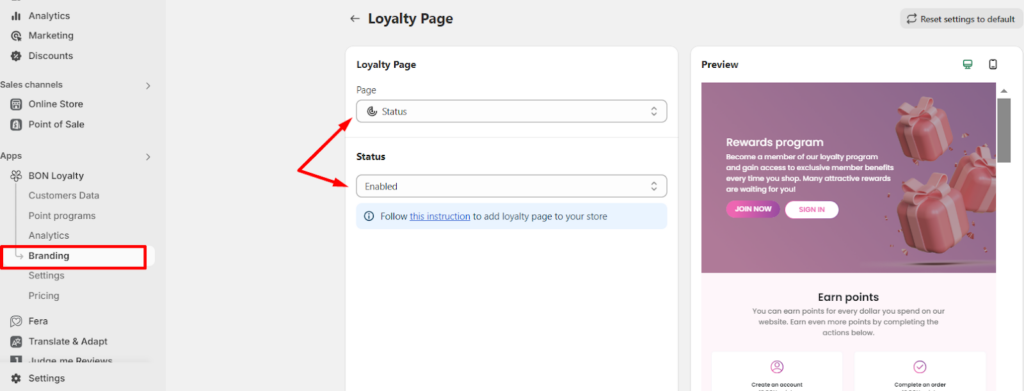
ロイヤルティページを有効化する
BON Loyalty > ブランディング > ロイヤルティページ > ステータス > ロイヤルティページを有効化します。

ストアフロントにロイヤルティページを表示
ロイヤルティページを有効化したら、お客様に見えるように設定しましょう!
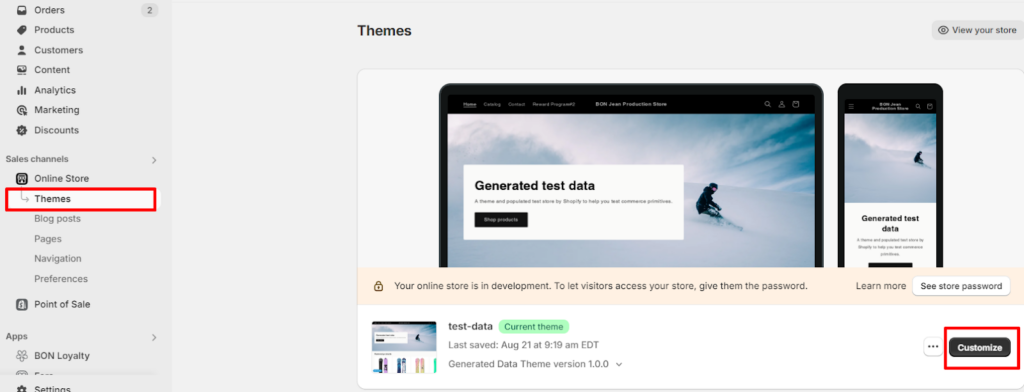
1. テーマ内に新しいロイヤルティページテンプレートを作成
Shopify 管理画面 > 販売チャネル > オンラインストア > テーマ に進み、使用中またはランディングページを表示したいテーマでカスタマイズをクリックします。

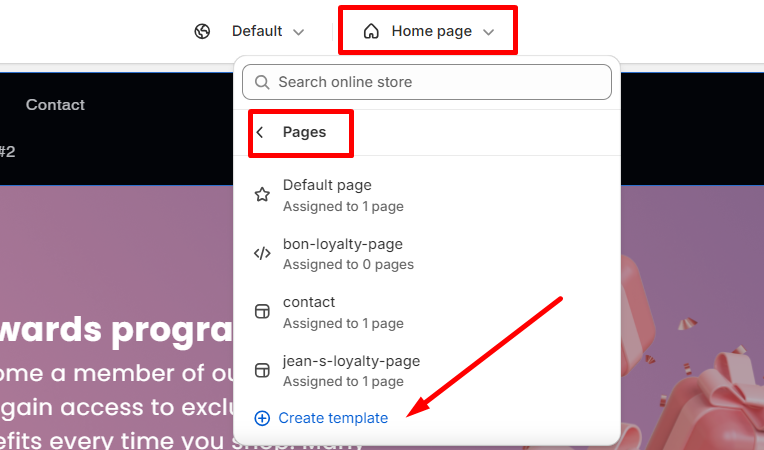
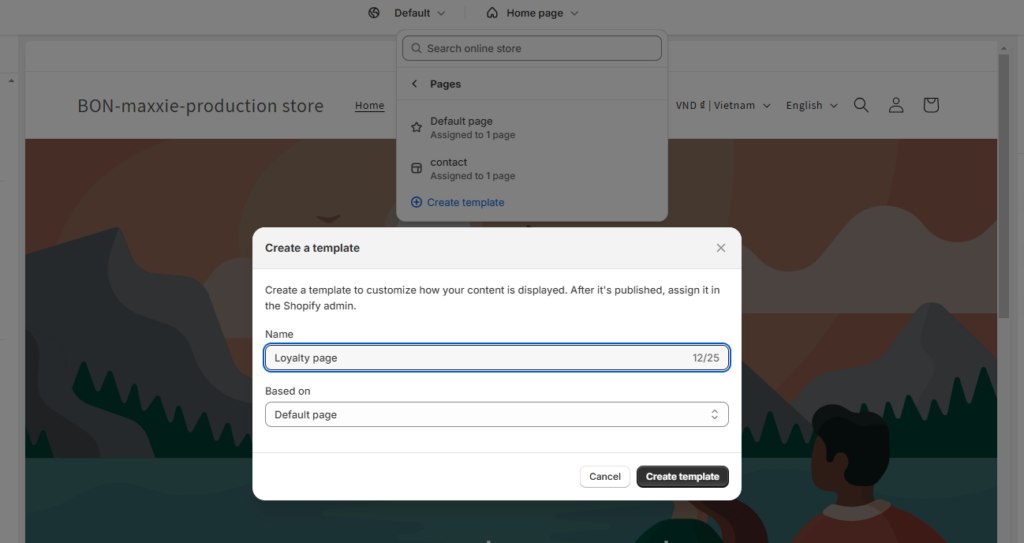
テーマ内で、ホームページ > ページ > テンプレートを作成 をクリックします。

ロイヤルティページテンプレートに名前を付け、デフォルトページを選択 > テンプレート作成 をクリックします。

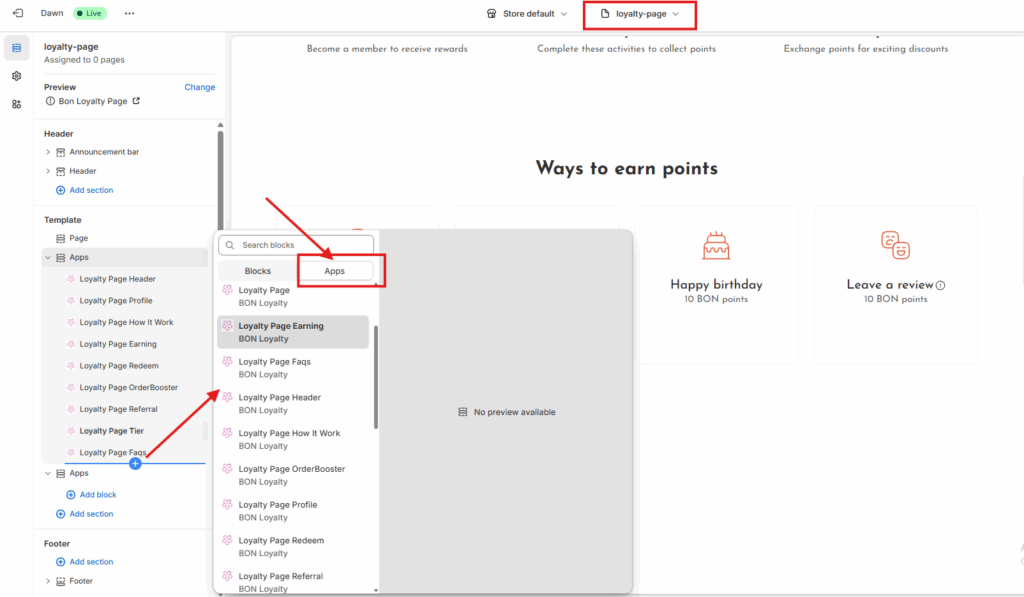
新しく作成したテンプレートで、テンプレート > ブロックを追加 > アプリ に進みます。
- ロイヤルティページ全体のレイアウトを追加するには、「Loyalty Page」を追加します。
- ロイヤルティページの セクション順序を調整したり、 特定部分を 表示/非表示 にするには、 各セクション 個別に追加します。利用可能なセクションは以下の通りです:
– ヘッダー:ロイヤルティプログラムのバナー画像を表示
– プロフィール:顧客のポイントとリワード情報を表示(サインイン後にのみ表示)。
– 仕組み:ロイヤルティプログラムの流れを3ステップで簡潔に説明
– 獲得:顧客がポイントを獲得できるすべてのアクションを一覧表示
– 交換:顧客がポイントで交換できるすべてのリワードを表示
– 注文ブースト (*):追加の注文でより多くのポイントを獲得できる機能を紹介
– 紹介:他の人を招待してリワードを獲得できる紹介プログラムを表示
– ランク (*):VIPランクプログラムを紹介し、上位ランクで得られる特典を表示
– よくある質問:ロイヤルティプログラムの利用規約に関するカスタムFAQを表示
注意:お使いのテーマがテンプレートセクションアプリに対応していない場合は、必要なコードを追加するためにロイヤルティページガイドをご参照ください。
重要:注文ブースター機能と VIP ランク機能(*)は、Growth プラン以上でご利用いただけます。

2. ページセクションに新しいテンプレートを追加
次に、ストアで現在使用しているページに新しく作成したテンプレートを割り当てます。
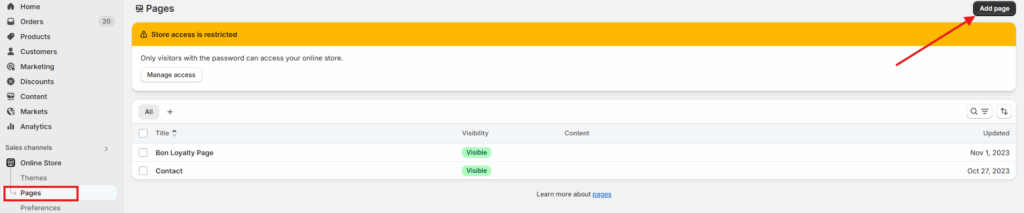
Shopify 管理画面 > 販売チャネル > オンラインストア > ページ > ページを追加 に進みます。

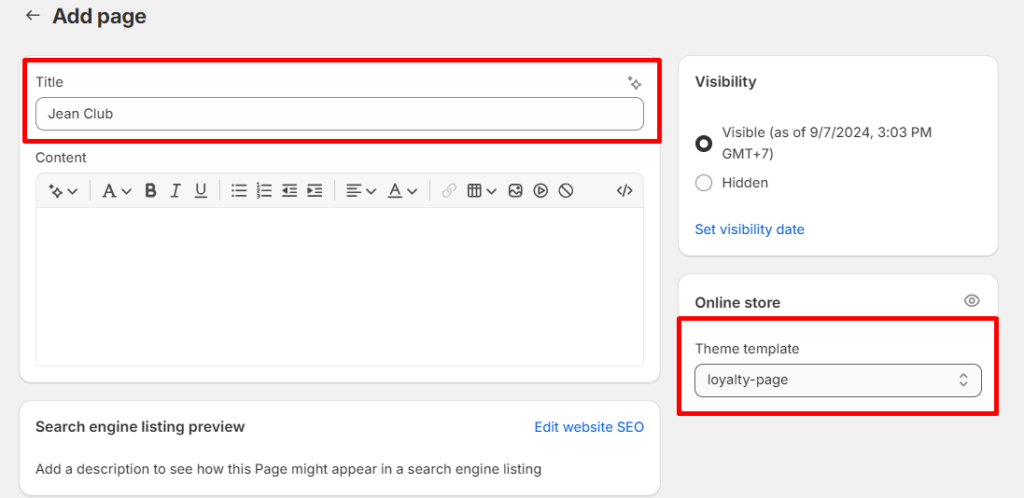
テーマテンプレート欄で、作成した新しいテンプレートを選択します。ロイヤルティページに名前を付けます(例:リワードプログラム、ロイヤルティページ)。

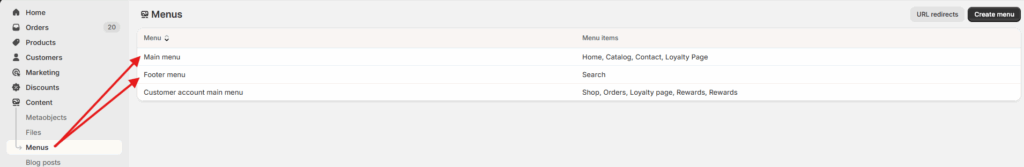
3. コンテンツ > メニュー に新しいテンプレートを追加
最後に、ロイヤルティページをストアフロントに配置します。
Shopify 管理画面 > 販売チャネル > オンラインストア > コンテンツ > メニュー に進み、メインメニュー(ヘッダー)またはフッターメニューのいずれかにロイヤルティページを表示するよう設定します。

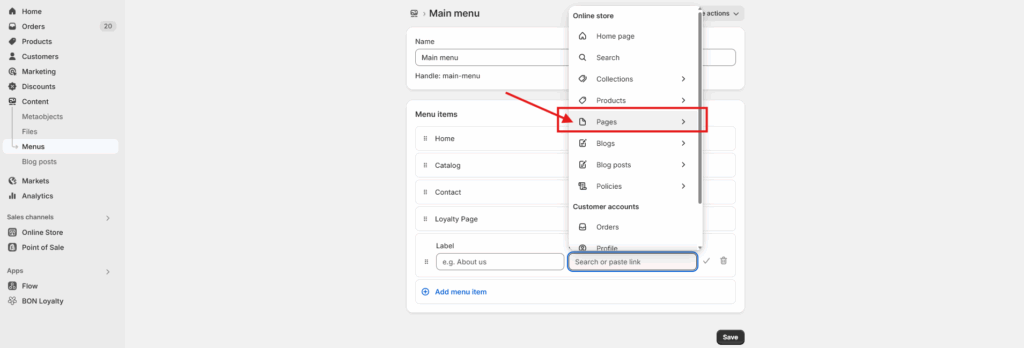
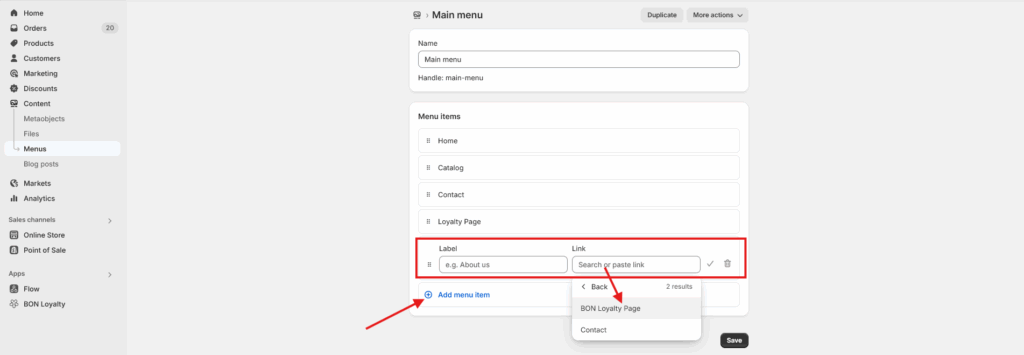
メインメニュー または フッターメニュー をクリックし、メニュー項目を追加 を選択します。
ラベル:BON Loyalty など、ページ名を入力します
リンク:ページ を選択し、先ほど作成したロイヤルティページを選びます。
最後に、保存をクリックして変更を適用します。


これで、ロイヤルティページが完成し、お客様とのエンゲージメントやリワード提供を開始できます! ステップごとのビジュアルガイドは、こちらのチュートリアル動画をご覧ください。