‘Subscribe to newsletter’ point-earning action
27 February, 2023Amount Discount
15 April, 2023Loyalty page display with no coding
Understand how to display your loyalty page (for Shopify themes with template section apps)
Introduction
Ready to elevate your customer experience? With BON, you can seamlessly embed a stunning, user-friendly loyalty page directly into your storefront—no coding required! This guide will walk you through setting up your loyalty page so you can start engaging your customers and boosting your brand’s visibility in no time.
Side note: If your theme doesn’t support adding template section apps, please refer to this loyalty page with coding guide.
IMPORTANT NOTE: Displaying the BON loyalty landing page is available in our paid plans: Basic, Growth, and Professional. Check out our pricing plans for more information!
Overview
Activate your loyalty page
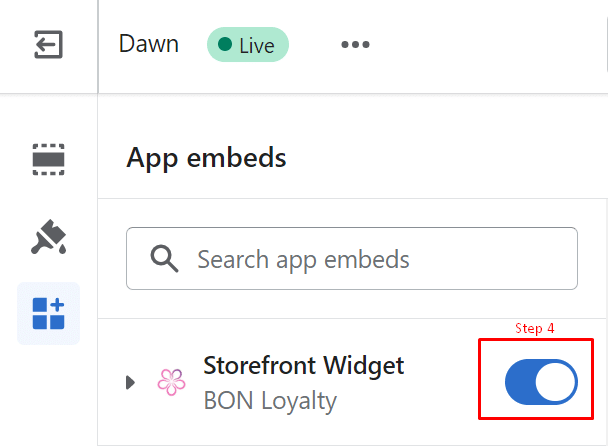
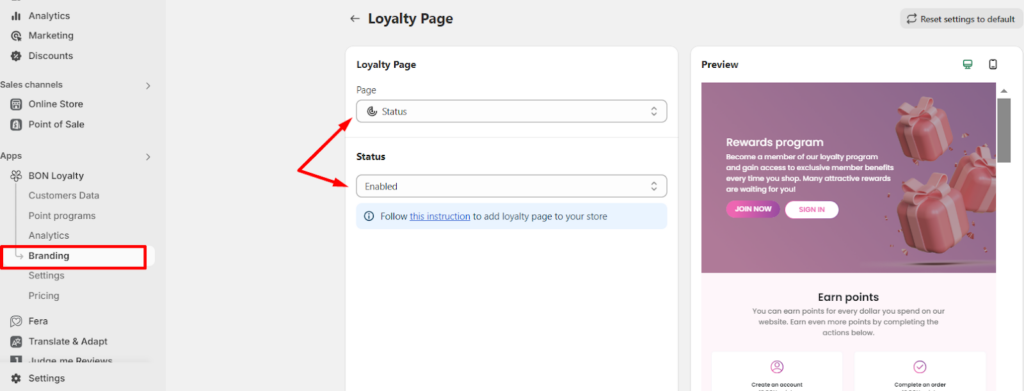
Go to BON Loyalty > Branding > Loyalty page > Status > Enable the Loyalty page.

Display the loyalty page on your storefront
With the loyalty page activated, let’s make it visible to your customers!
1. Create a new loyalty page template in your theme:
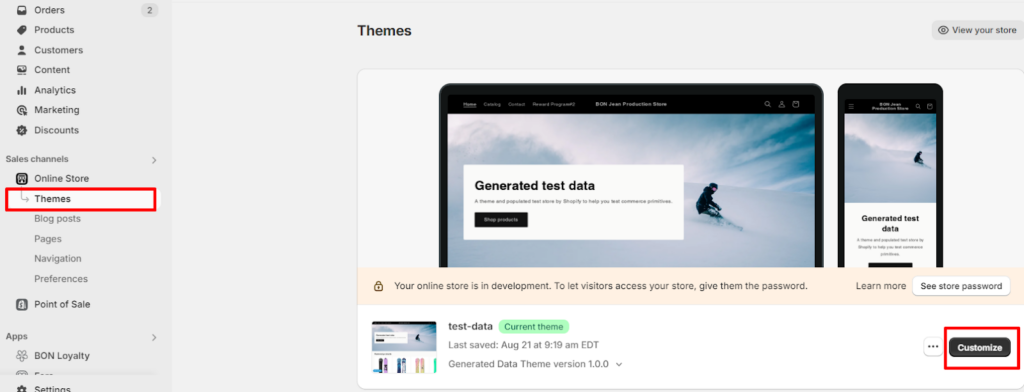
Go to your Shopify admin > Sales channels > Online store > Theme > Click Customize on your live theme, or other themes you want to display the landing page in.

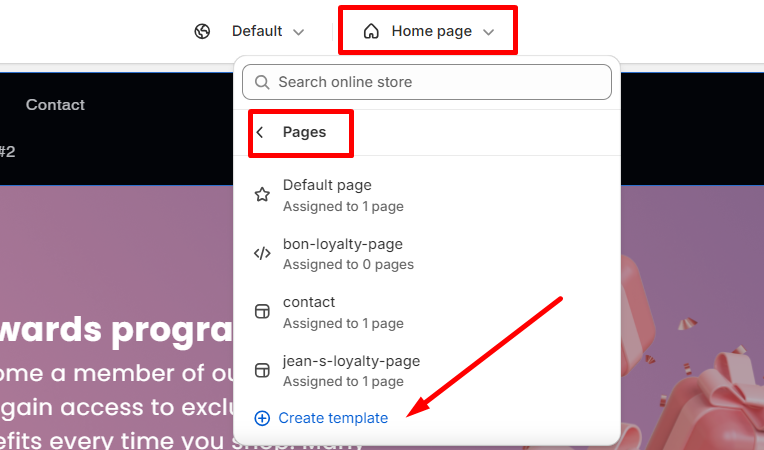
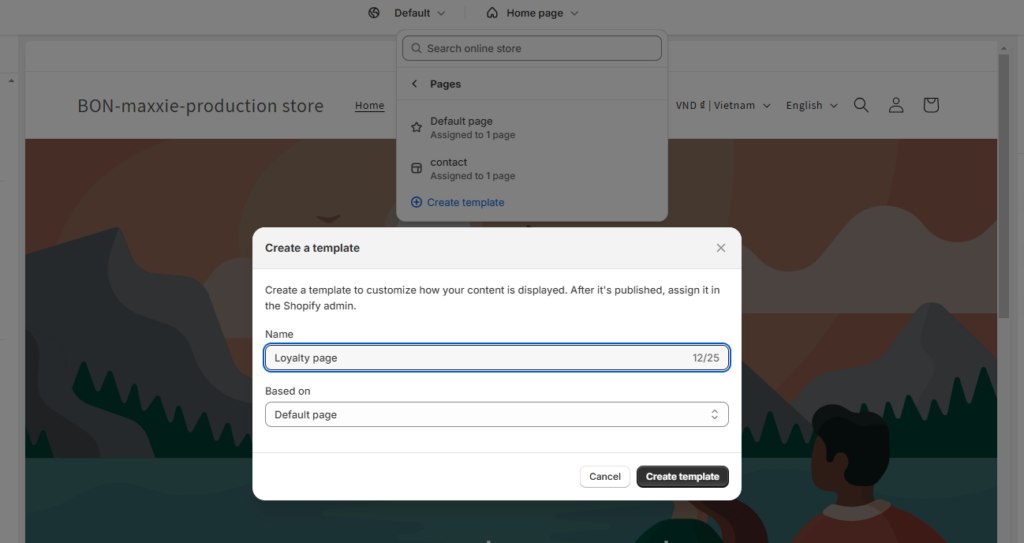
In your theme, click Homepage > Pages > Create template.

Name your loyalty page template > Select Default page > Click Create template.

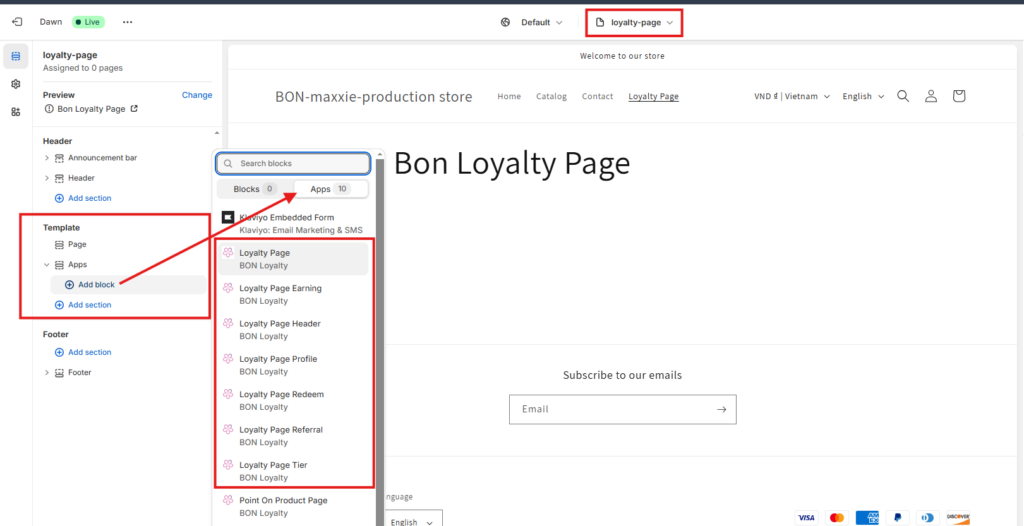
In the newly created template, go to Template > Add block > Apps.
- To add the full loyalty page layout > Add ‘Loyalty Page‘
- To adjust the order of sections or hide/display specific parts of the loyalty page > Add each section individually. Available sections include:
– Header
– Profile
– Earning
– Redeem
– Tier
– Referral
Side note: If your theme doesn’t support adding template section apps, please refer to this loyalty page guide.

2. Add the new template to the Pages section:
Next, you’ll need to assign the newly created template to the Pages you’re currently using in your store.
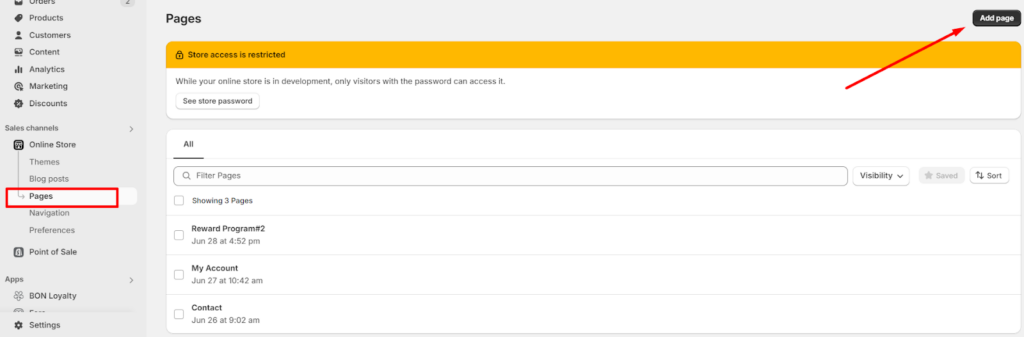
Go to your Shopify admin > Sales channels > Online store > Pages > Add page.

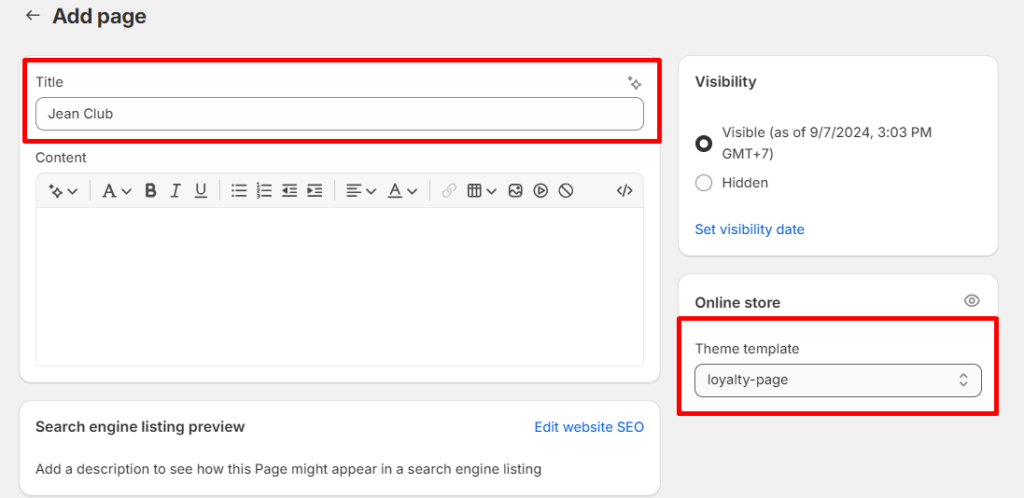
Select the new template you just created in the Theme template section. Name your loyalty page (e.g., Rewards Program, Loyalty Page).

3. Add the new template to the Navigation bar:
Last but not least, put the loyalty page onto your navigation bar.
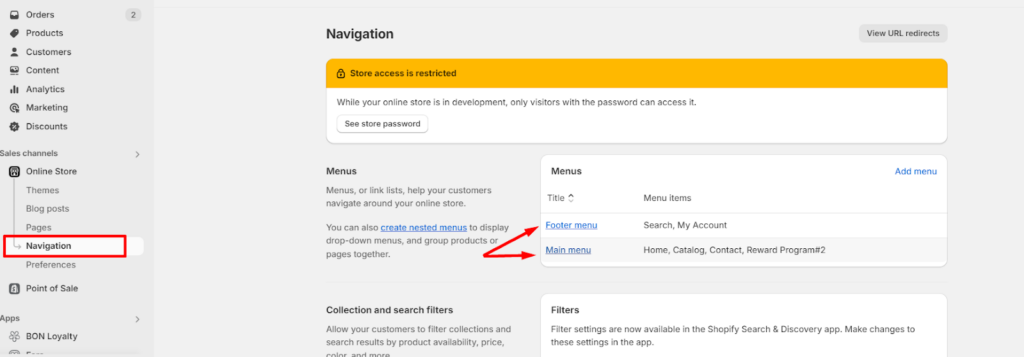
Go to your Shopify admin > Sales channels > Online store > Navigation > Choose to display your loyalty page at either the Footer menu or the Header menu (Main menu).

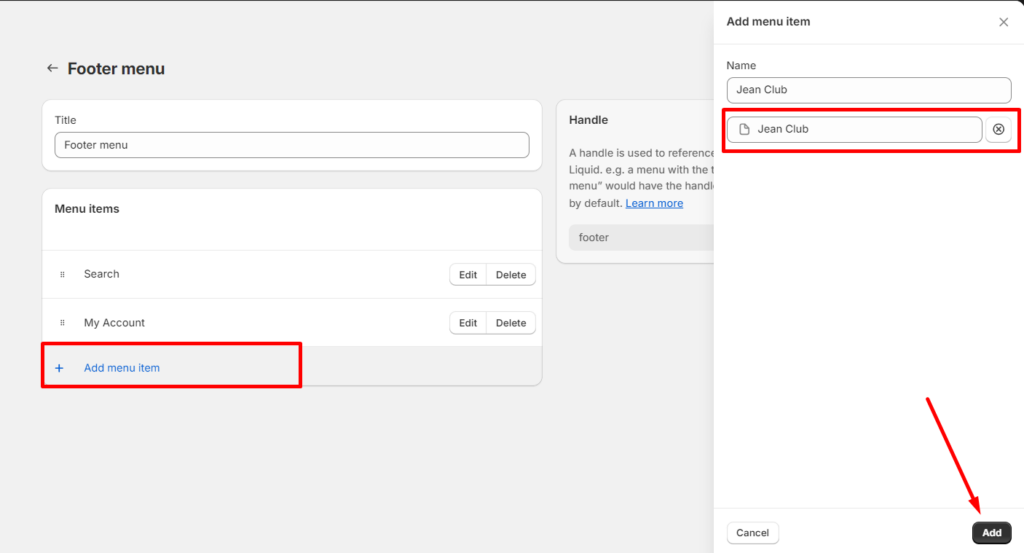
Go to Add menu item > Homepage > Pages > Select the newly created template > Add.

Your loyalty page is now ready to engage your customers! For more visual instruction, check out our tutorial video!