Import data
26 April, 2022Multiple languages display
26 April, 2022Customize your widget theme
Learn how to customize your widget using features in the Theme tab
Introduction

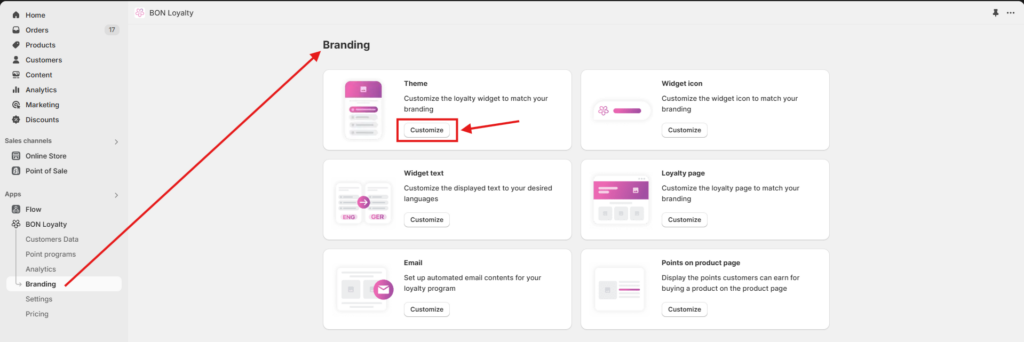
Appearance and branding play a crucial role in a successful loyalty program. A visually appealing design not only impresses customers but also fosters recognition, helping your business stand out from competitors. Strong, unique branding builds trust, creates lasting impressions, and reinforces customer loyalty. You can customize the widget by navigating to Branding > Customize in the Theme section.
Overview
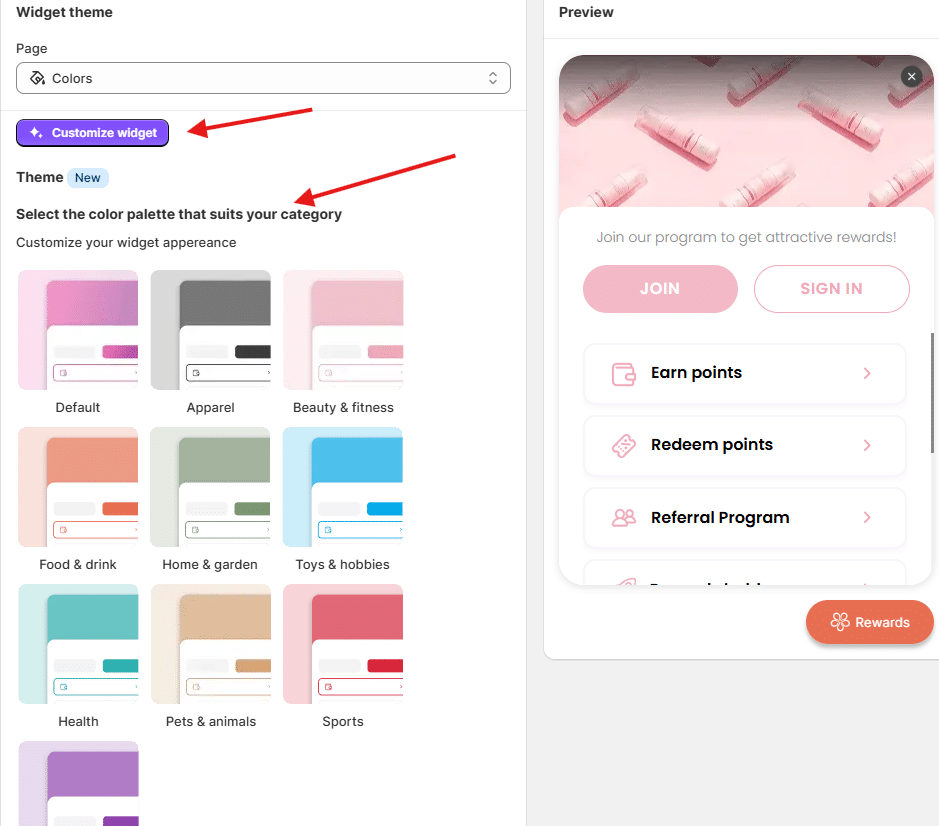
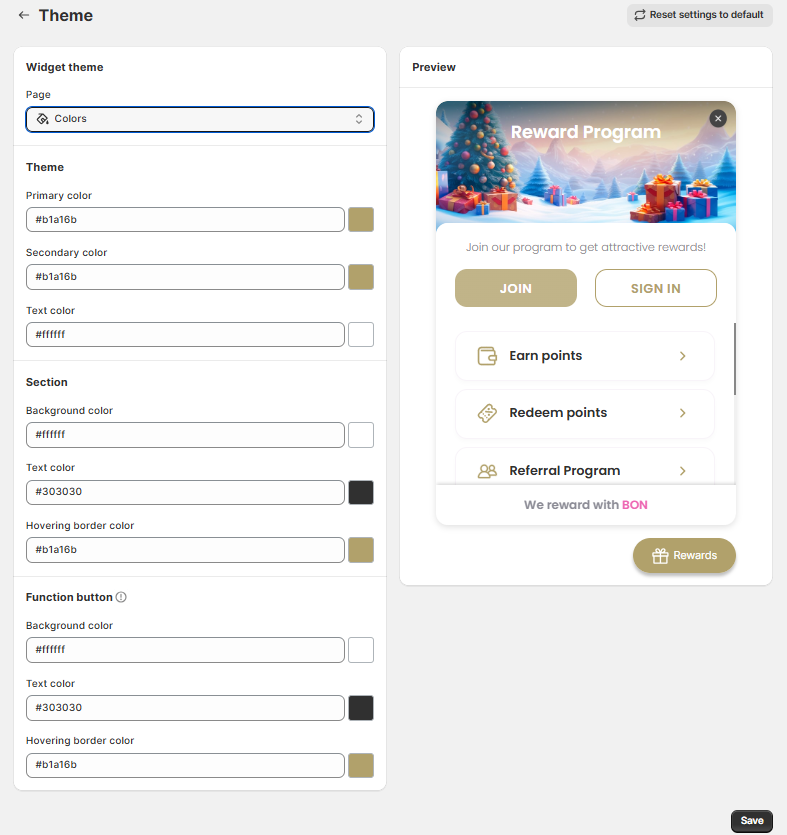
Change the Colors of the widget

- Customize widget: Click here if you want to let the AI assist you in generating theme settings tailored to your store’s branding.
- Select a color palette: Choose a color palette that best aligns with your brand identity for a cohesive and visually appealing customer experience.

- Theme colors: The color changes will apply to key visual elements such as the primary button, background, program title, and icons throughout each section.
- Section colors: The color changes will apply to the main loyalty program sections, including Earn Points, Redeem Points, and more.
- Function button colors: The color changes will apply to the action buttons within each tab, including Earn Points, Redeem Points, and more.
NOTE: Customizing Section and Button colors is a premium feature available on the Basic plan or higher.
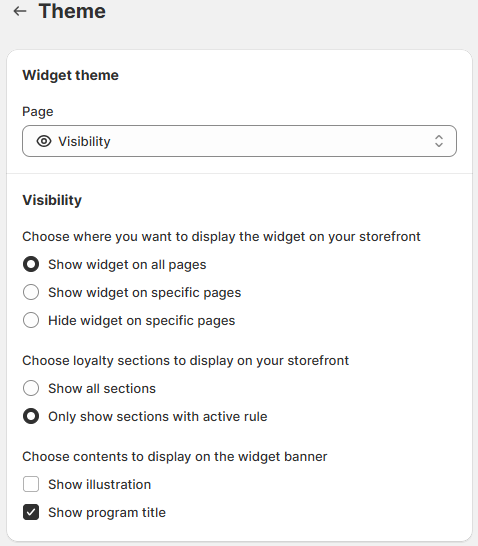
Change the Visibility of the widget

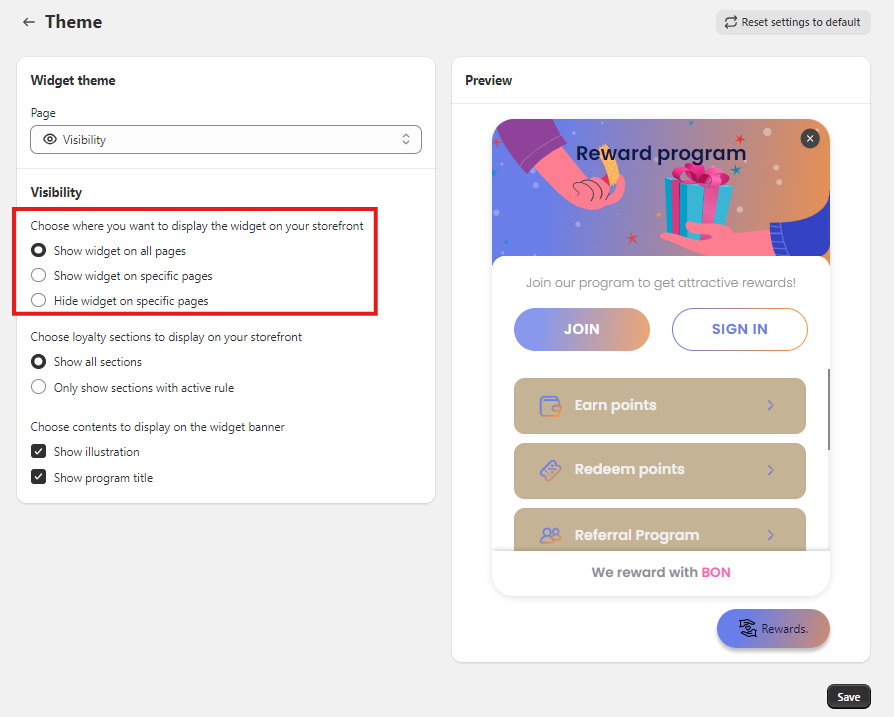
To begin setting up your widget on the storefront, you need to decide where to place the widget, so that your customers can see it clearly. Go to Branding > Select Visibility.
Here, you can decide which pages to display your widget on.

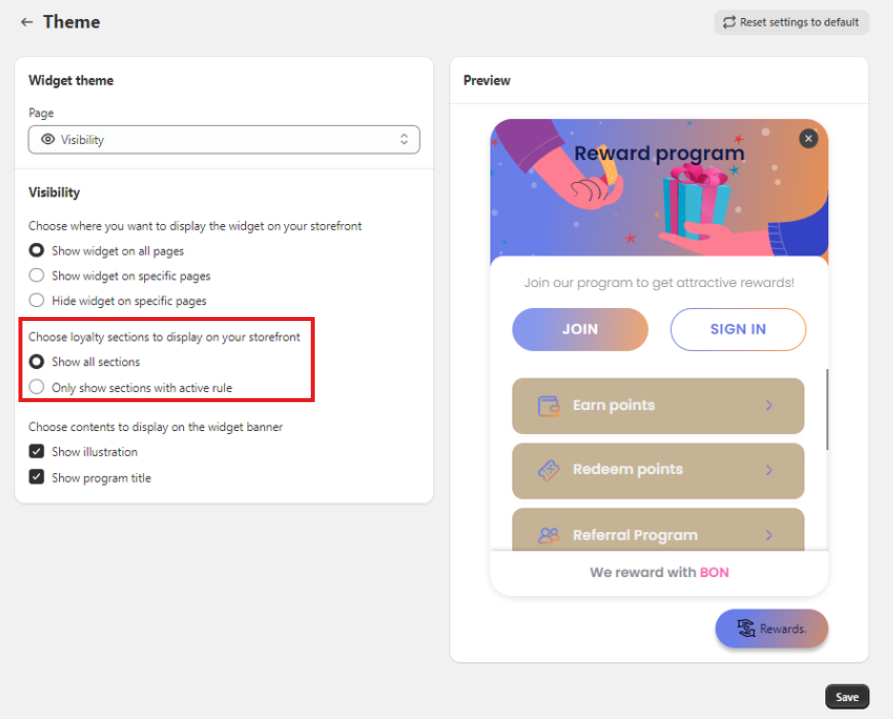
Next, choose whether to display all loyalty sections or only the active ones. If you select “Only show sections with active rules,” the system will automatically determine which sections to display based on the activation status of each program (Earn points, Redeem points, Referral program, VIP Tier program).

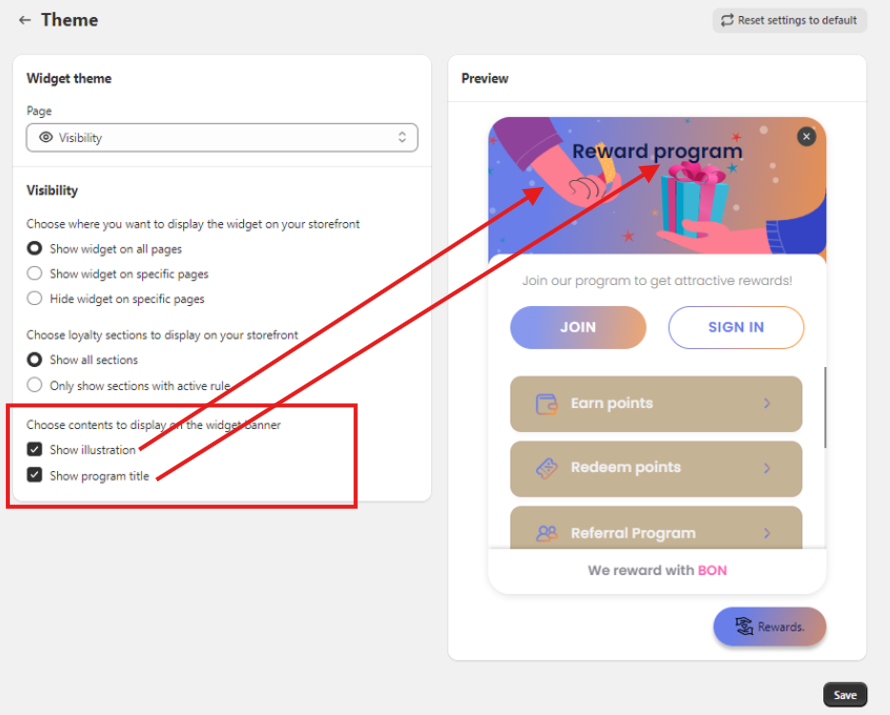
You can also customize the displayed content on your widget. This setting comes with two options:
- Show illustrations: Check this box to display the hand and gift box illustrations on your widget’s banner.
- Show program title: Check this box to display the name of your loyalty program. You can edit this name under Widget Text > Sign-in Page > Section 1. Reward program. Learn how to customize the Widget Text here.

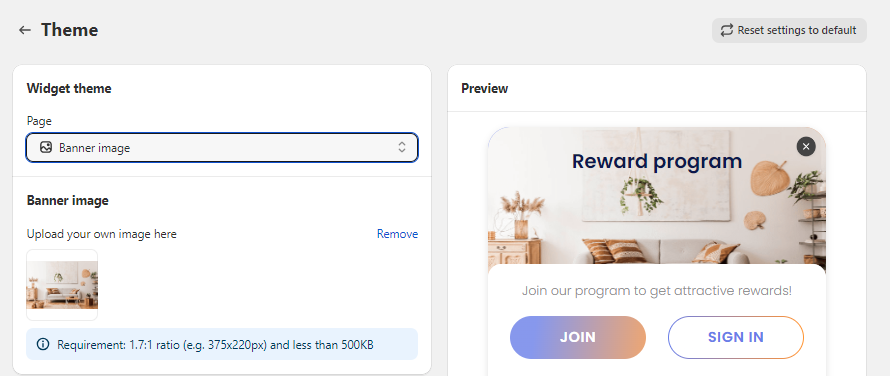
Change the Banner image of the widget

This feature allows you to upload a banner image to enhance your store’s branding and product promotion. Image requirements:
- Aspect ratio of 1.7:1 (e.g., 375x220px)
- File size must be under 500KB
- Accepted file formats: .png, .jpg, .svg, .gif
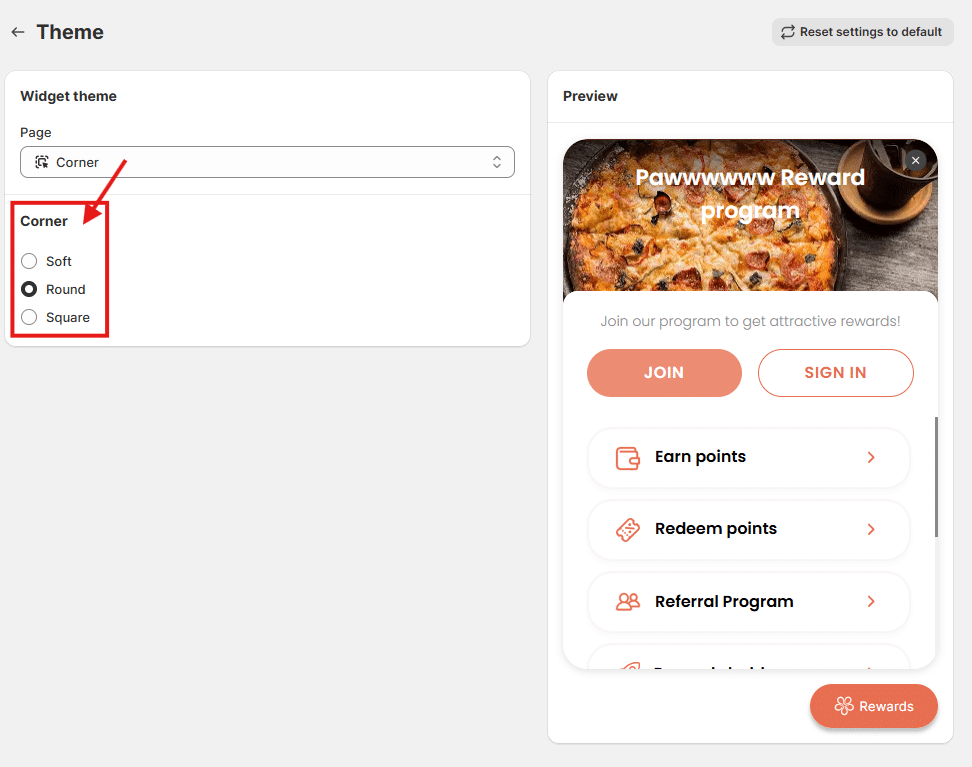
Change the Corner of the widget

Choose between Soft, Round, or Square corners to match your widget with your store’s branding.
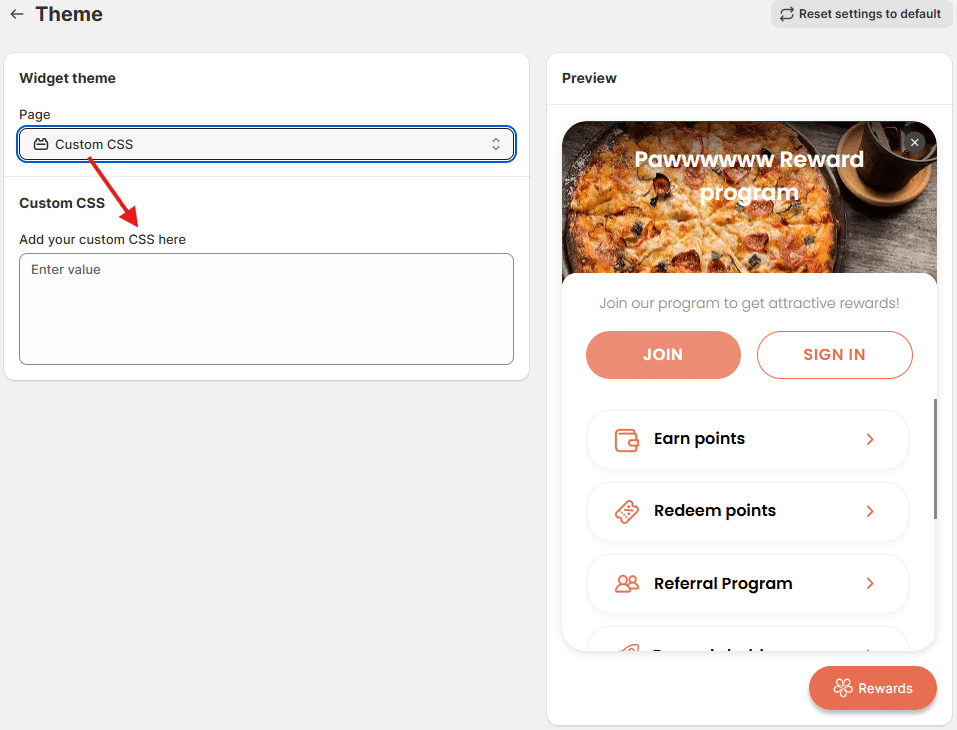
Add Custom CSS to the widget

This option allows you to apply your own code to adjust basic design elements of the widget – ideal if you’re familiar with CSS.
NOTE: This premium feature is available on the Growth plan or higher.
Once you finish customizing your widget’s Theme, don’t forget to click Save. If you click Reset settings to default, all the settings will be permanently reset.