Import data
26 April, 2022Customize your widget text
26 April, 2022How to Show Points on the Product Page
This feature allows you to display the number of points customers will earn right next to the corresponding products on your website. It helps shoppers quickly understand the reward points they can accumulate, enhancing their shopping experience. Setting it up is incredibly simple, quick, and requires no coding skills. Let’s get started together!
How to activate “Points on product page”?
NOTE: To display points on product pages, your store needs to subscribe to the Growth plan or higher.
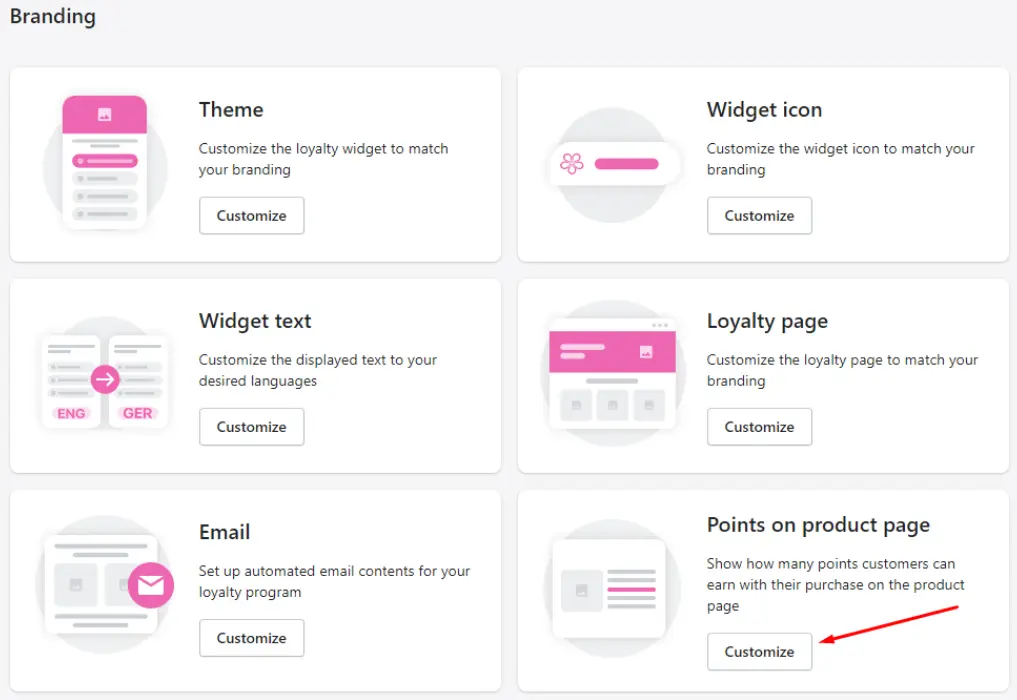
Step 1: Navigate to BON App > Branding > Points on product page.

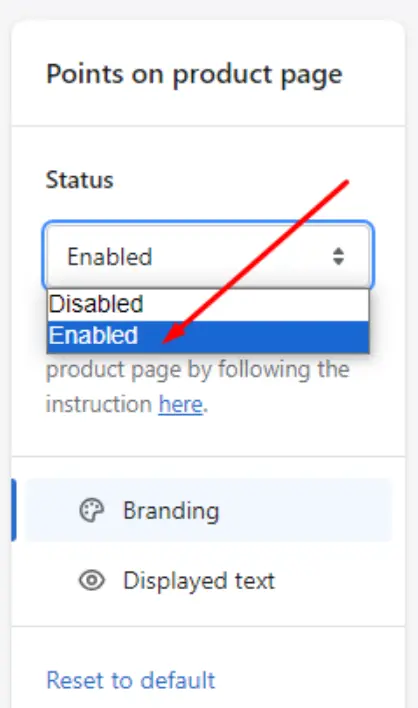
Step 2: At the settings of “Points on product page”, select Enabled

Step 3: Head to Product Page in Theme Editor: Shopify Admin > Online Store > Themes > Click Customize > Search for Products > Default product
Step 4: Add a block displaying the number of points: Go to Template > Add block> Apps > Search for Points on product page. Add the block “Points on product page” and freely move it to your desired position. Save your changes.
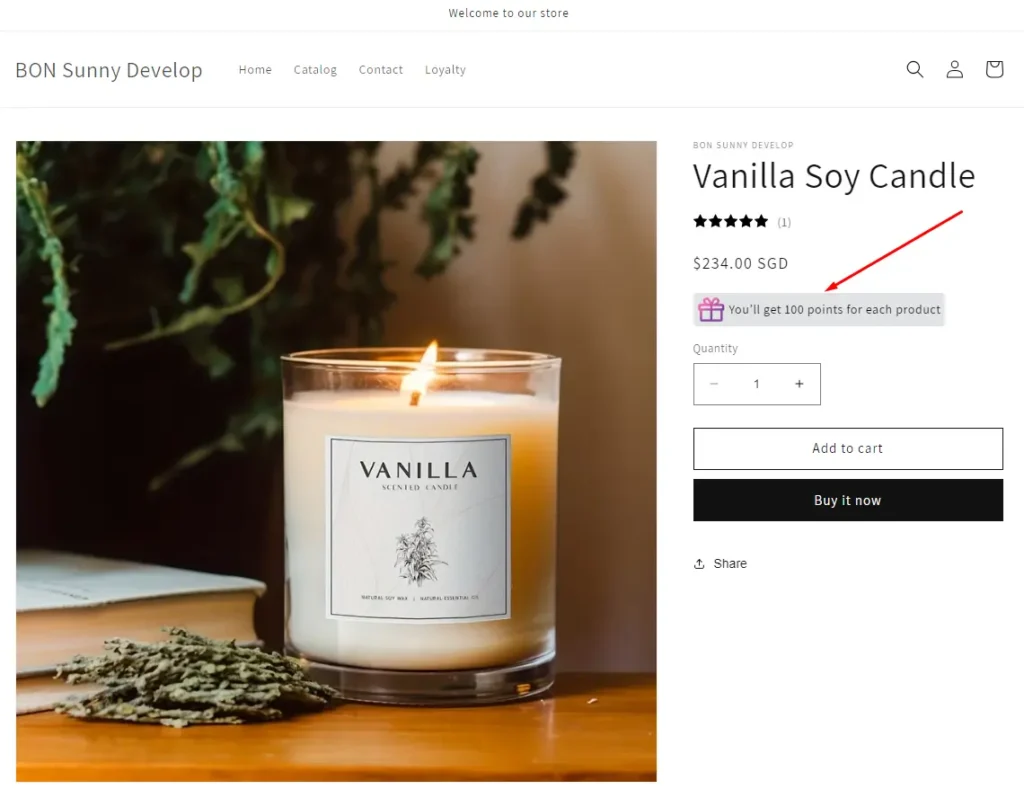
How does this feature look on the website?
On website, shoppers will see a section stating the corresponding reward points for each product. Different products will automatically show different respective reward point values.

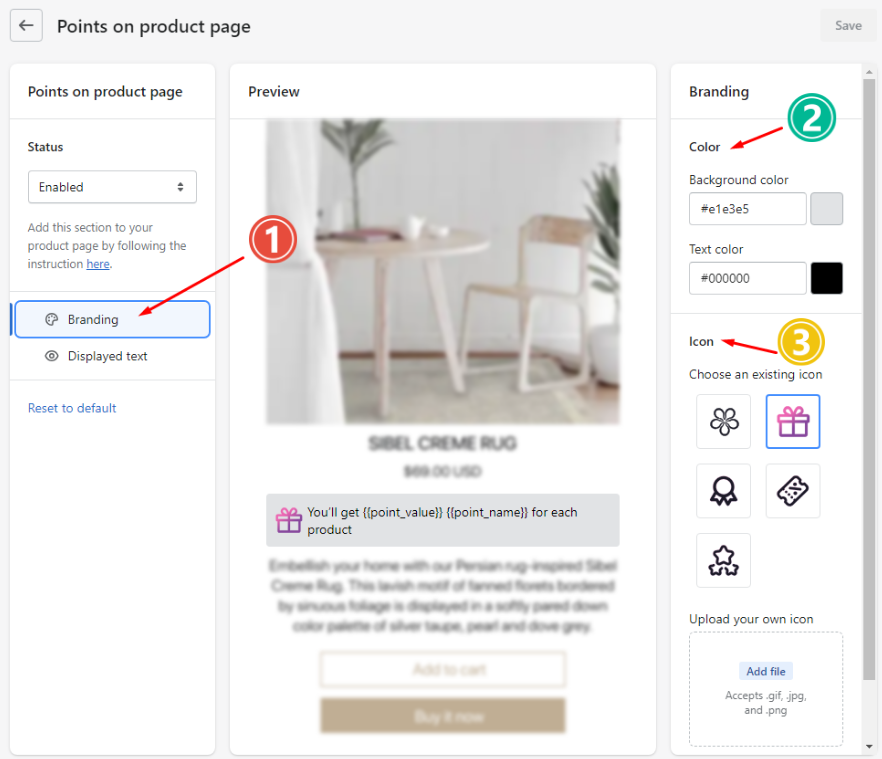
How to customize the design?
Freely customize the background color, text color, icons:

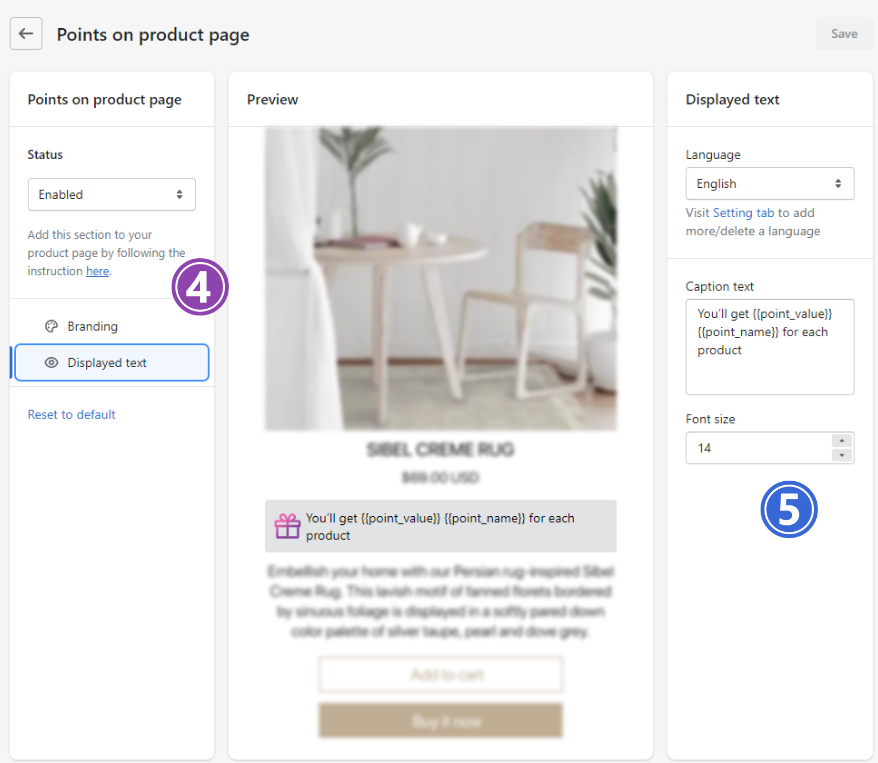
… And text, font size:

Note: You can freely edit the text as desired, but always maintain the attributes in the placeholders: {{…}}.
{{point_value}} will automatically update the points for each product.
{{point_name}} will automatically update how your store names the term “point”.